JavaScriptについて調べてみました。
JavaScript 言語とは
JavaScriptは以下の特徴を持つプログラミング言語です。
JavaScript(ジャバスクリプト)とは、プログラミング言語のひとつである。Javaと名前が似ているが、全く異なるプログラミング言語である(後述の#歴史を参照)。
JavaScriptはプロトタイプベースのオブジェクト指向スクリプト言語であるが、クラスなどのクラスベースに見られる機能も取り込んでいる。
ウェブブラウザ上で動作し動的なウェブサイト構築やリッチインターネットアプリケーションの開発に用いられる。また、2010年以降はnode.jsなどのサーバサイドJavaScript実行環境や各種ライブラリの充実により、MEANに代表されるように、Web開発の全ての領域で活用されるようになってきている。
JavaScriptという言葉は狭義にはMozillaが仕様を策定し実装しているスクリプト言語を指す。このスクリプト言語はEcmaインターナショナルでECMAScript (ECMA-262) として標準化されており、多くのウェブブラウザ等はこの標準化されたECMAScriptを実装している。たとえば、マイクロソフトによる実装はJScriptと呼ぶ。
一般的にJavaScriptという言葉が使われるときはこのようなさまざまなECMAScriptの実装も含んだ幅広い意味で使われるので、どちらの意味でJavaScriptという言葉が使われているかは文脈で判断する必要がある。
ECMAScriptは仕様自体に独自の拡張を条件付きで認める記述があり、現在主要なブラウザが実装しているスクリプト言語はすべてECMAScriptに準拠していることになる。広義の意味でこれをJavaScriptと呼ぶ場合、主要なブラウザが実装しているスクリプト言語はマイクロソフトやGoogle、アップルの実装も含めてJavaScriptである。
なお、ウェブブラウザでよく実装されているAPIであるDOM (Document Object Model) はECMAScriptの仕様の一部ではないので、DOMの準拠の有無はECMAScriptの準拠の有無とは関係ない。
1995年 NetScapeが開発しました。
JavaScriptは主にInternetExplorerやGoogleChromeといったブラウザ上で動作するプログラミング言語です。
標準はあるものの、ブラウザ実装のために、IE、Chrome、Safari、Edge、Opera、Firefoxなどで動きが異なることもあります。
JavaScript できること、できないこと
JavaScript できること、できないことをまとめてみました。
WEBサイトに「動き」を加える
HTML、CSSの操作を「動的」に行うことができます。
動的とは、WEBページが表示された後に、HTMLの要素を追加したり、CSSで色を変えることができることを指します。
そのため、目立たせたいボタンやメニューに「アニメーション」や「効果」を追加したりできるので、ユーザーは使いやすくなります。
WEBサイトの利便性を向上させることは、ビジネス上ではユーザー獲得において重要な要素となります。
これがもっともJavaScriptが使われる理由です。
イベント処理
JavaScriptは、マウスの動作やクリックされたという動作を「イベント」として取得することができます。
具体的には、以下のようなイベントを取得することができます。
- フォーカスが移動したとき
- フォームの入力値、選択が変更されたとき
- テキストが選択されたとき
- フォームの送信
- 画像読み込みとき
- WEBページの読み込み、切り替え時
- クリック、ダブルクリック
- キーボードからの入力
- マウスを乗せたり離した時、クリックした時
- マウスを動かしている時
- マウスのドラッグ&ドロップ
- こんなにたくさんのイベントを取得することができます。
ユーザーの操作に応じて自由に処理を追加できるため、どんな機能でも実装できるといっても過言ではありません。
非同期通信
非同期通信とは、「リアルタイム通信」を実現する技術のことです。
通常WEBサイトでは、InternetExplorerやGoogleChromeといったブラウザ上からサーバーという処理を行うコンピュータへ通信を行い、サーバーから処理した結果を受け取ります。
ブラウザでURLを入力した時は、少し待たないとWEBページが表示されないでしょう。
これはサーバーからの応答を待っているからです。
しかし、非同期通信を使ったアプリは、サーバーの応答を待たず次々と処理を行うことができます。
例えば、GoogleMapは地図を動かしても動かした差分だけ画面が更新されますが、これは次々とサーバーと非同期通信し、リアルタイムで画面を更新することで実現しています。
JavaScriptの有効、無効の設定 (スマホ、iPhone、Android、パソコン)
JavaScriptをスマホ、パソコンで無効になっているのを有効化する方法をまとめてみました。
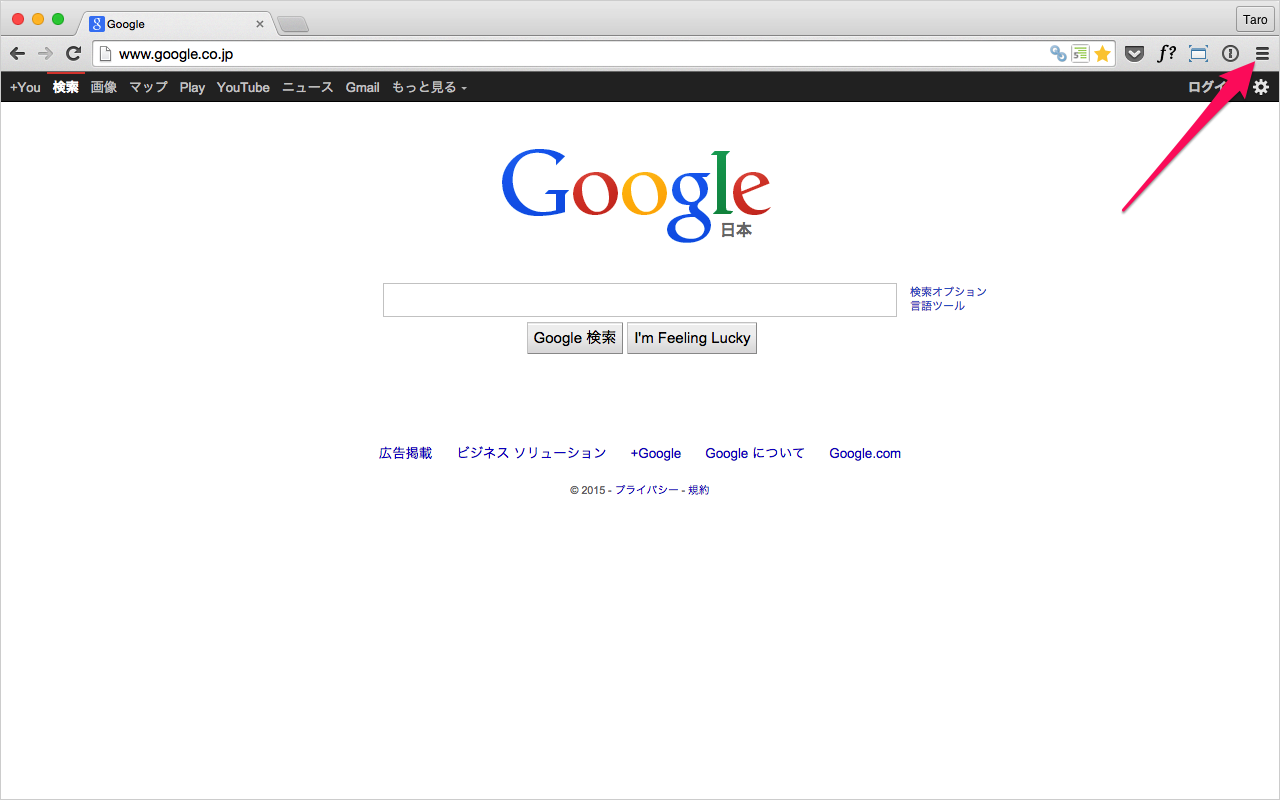
ChromeでJavaScript有効にする方法

Google Chrome で JavaScript を有効にするには次のようにします。
- パソコンで Chrome を開きます。
- 右上のその他アイコン その他 次へ [設定] の順にクリックします。
- 一番下の [詳細設定] をクリックします。
- [プライバシーとセキュリティ] で [コンテンツの設定] をクリックします。
- [Javascript] をクリックします。
- [許可(推奨)] をオンにします。
Internet Explorer、Firefox、Safari で JavaScript を有効にする
次の中からご利用のブラウザを選び、その手順に沿って設定してください。
ブラウザをアップグレードしたり、セキュリティ ソフトウェアやセキュリティ パッチを新たにインストールしたりすると、JavaScript の設定が変更される場合があります。
Google 広告の表示に問題が生じた場合は、JavaScript が有効になっていることを再度ご確認ください。
また、JavaScript の設定が [ダイアログを表示する] になっていると、Google 広告を表示するウェブサイトから危険なスクリプトがダウンロードされる可能性を警告する通知が表示される場合があります。
JavaScript 公式リファレンス
JavaScriptの公式リファレンスとして以下のサイトがあります。
Firefox向けのJavaScriptリファレンス
Firefox向けのJavaScriptリファレンスです。
マイクロソフトのJavaScriptリファレンス
Microsoft IE 向けのJavaScriptリファレンスです。

JavaScript は、Web ページや他のアプリケーションに埋め込むことができるスクリプト言語です。
このドキュメントでは、ECMAScript 言語仕様第 5 版準拠の JavaScript の Microsoft による実装について説明します。 これは、ECMA 規格に含まれていない別の機能も提供します。
ECMA公式サイト
ECMAScriptは、JavaScriptの標準のこと。
ECMAScript(エクマスクリプト)は、JavaScriptの標準であり、Ecma Internationalのもとで標準化手続きなどが行われている。
Ecma Internationalのほか、ISO/IEC JTC 1からもISO/IEC 16262として標準化されている。日本もJIS X 3060としてJIS化している。
javascript.com interactive tutorial (チュートリアル)
JavaScriptで有名なチュートリアルがあります。
Start learning JavaScript with our interactive simulator for free. Our easy to follow JavaScript tutorials for beginners will have you coding the basics in no time.
Start learning JavaScript with our free real time tutorial
JavaScript入門、勉強するためのサイト、ゲームやサンプルも
日本語でJavaScriptを入門、勉強するためのサイトは以下があります。
ゲームやサンプルも豊富です。
↓好きな時にオンラインでプログラミング言語を学ぶ Udemy
JavaScriptの基本的な文法 一覧
JavaScriptの基本的な文法を一覧にしてみました。
基本的な文法
JavaScriptの変数は var, letおよびconstキーワードを使用して宣言できる。var x; // 変数xの宣言。値が未指定のため、特殊な値である undefined が入った状態となる。 var y = 2; // 変数yの宣言。同時に 2 が代入される。上記例のスラッシュ2文字以降はコメントである。
JavaScriptは言語仕様にI/Oが組み込まれておらず、それらは実行環境により提供される。ECMAScript 5.1の仕様では以下のように言及されている。
この仕様の中では外部データの入力または計算結果の出力は供給しない。
(… indeed, there are no provisions in this specification for input of external data or output of computed results.)しかし、ほとんどの実行環境はConsole Standardsで規定されている console オブジェクトを持っており、そこにコンソール出力を行える。以下に最小のHello worldプログラムを示す。
console.log("Hello World!");再帰関数は以下のように書ける。
function factorial(n) { if (n == 0) { return 1; } return n * factorial(n - 1); }無名関数(またはラムダ式)の構文とクロージャの例は以下である。
// ECMAScript 5以前の記法 var displayClosure = function() { let count = 0; // ECMAScript 2015以降で可能な記法 return ()=> { return ++count; }; } var inc = displayClosure(); inc(); // 1 が返る inc(); // 2 が返る inc(); // 3 が返る可変長引数は以下のように記述する。
var sum = function(...args) { let x = 0; for (const v of args) { x += v; } return x; } sum(1, 2, 3); // 6 が返る即時実行関数式(英語版) (IIFE) の例。関数を用いることで変数をクロージャに閉じ込めることができる。
var v; v = 1; var getValue = (function(v) { return function() {return v;}; })(v); v = 2; getValue(); // 1 が返る複雑な例
以下のサンプルコードは、様々なJavaScriptの機能を示したものである。"use strict"; // strictモードの宣言 /* 2つの数値の最小公倍数を求める */ function LCMCalculator(x, y) { // コンストラクタ関数 const checkInt = (x)=> { // 入れ子の関数 if (x % 1 !== 0) { throw new TypeError(x + " is not an integer"); // 例外のスロー } return x; }; // 行末のセミコロンは省略可能な場合があるが、省略は推奨されない。 this.a = checkInt(x) this.b = checkInt(y); } // オブジェクトのプロトタイプはコンストラクタ関数の prototype プロパティに格納する LCMCalculator.prototype = { // オブジェクトリテラル constructor: LCMCalculator, // このようにプロトタイプを上書きする場合は、 // constructorプロパティにコンストラクタ関数名を再指定する gcd: function () { // 最大公約数を計算するメソッド // 「ユークリッドの互除法」アルゴリズムで計算 let a = Math.abs(this.a), b = Math.abs(this.b); if (a < b) { // 変数の入れ替え const t = b; b = a; a = t; } while (b !== 0) { const t = b; b = a % b; a = t; } // 最大公約数の計算は一度でよいため、自分自身を計算済みの結果を返すメソッドで再定義(上書き)する。 // (これにより LCMCalculator.prototype.gcd の代わりに this.gcd が呼ばれるようになる。 // ただし、計算後にプロパティ a や b が変更されてしまうと、結果は誤りとなる。) // なお 'gcd' === "gcd", this['gcd'] === this.gcd である。 this['gcd'] = function () { return a; }; return a; }, lcm : function () { // 最小公倍数を計算するメソッド // 変数名は、オブジェクトのプロパティと衝突しない。例)lcm は this.lcm とは異なる。 // 以下では、浮動小数の精度の問題を避けるために this.a * this.b としていない。 const lcm = this.a/this.gcd()*this.b; // 最小公倍数の計算も一度でよいため、自分自身を計算済みの結果を返すメソッドで再定義(上書き)する。 this.lcm = function () { return lcm; }; return lcm; }, toString: function () { // toStringはオブジェクトを文字列に変換するときに呼ばれるメソッド。 // テンプレート文字列により文字列中に値を埋め込むことができる。 return `LCMCalculator: a = ${this.a}, b = ${this.b}`; } }; // 汎用の出力関数の定義。この実装はWebブラウザ上でのみ動作する。 function output(x) { document.body.appendChild(document.createTextNode(x)); document.body.appendChild(document.createElement('br')); } // 無名関数はさまざまな書き方が可能 [[25, 55], [21, 56], [22, 58], [28, 56]].map(([a, b])=> new LCMCalculator(a, b)) // 配列リテラル + マッピング関数 .sort((a, b)=> a.lcm() - b.lcm()) // 指定した比較関数を用いたソート .forEach(obj=> { output(obj + ", gcd = " + obj.gcd() + ", lcm = " + obj.lcm()); });上記コードをウェブブラウザ上で実行すると、以下の結果が表示される。
LCMCalculator: a = 28, b = 56, gcd = 28, lcm = 56 LCMCalculator: a = 21, b = 56, gcd = 7, lcm = 168 LCMCalculator: a = 25, b = 55, gcd = 5, lcm = 275 LCMCalculator: a = 22, b = 58, gcd = 2, lcm = 638
JavaScriptとjQuery どっち?変換、書き換え
jQueryはJavaScriptを使っていて必ずと言っていいぐらい使われるライブラリです。
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである。ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。様々な場面で活用されており、JavaScriptライブラリのデファクトスタンダードと呼ぶ者もいる。ロゴの下に表記されているキャッチコピーは「write less, do more」(「少ない記述で、もっと多くのことをする」の意)。
JavaScriptとJQueryで、どっちから学習すればよいか?という話がでることがあります。
JQuery は あくまでも JavaScript のためのライブラリーなのです。
Javascript の基本的を知らずに JQuery を使うのは難しいので、JavaScriptをマスターすべきでしょう。
jQueryはJavaScriptに変換したり、書き換えたりすることが可能です。
$ () ドルマークの意味
JavaScriptでは、変数名に文字と数字、Unicode文字、それに_と$を使うことができます。
つまり、アンダーバーやダラーが出てきても、それは単なる文字と一緒です。
特に意味はありませんが、目立つので、JQueryではJQueryオブジェクトのエイリアスに$を使っています。
何か関数や変数を宣言しているときによく使われているといった感覚です。
繰り返しますが、JavaScriptにおいて「$」はなんら特別の意味は持ちません。
$はアルファベットの1字とまったく同様に扱われます。
慣例的にjQueryのコードでは、ある変数がjQueryオブジェクトへの参照を代入する変数名であることをわかりやすくするため、$を接頭辞として使っているに過ぎないわけです。
jQueryオブジェクトの参照を保持する変数であることをわかりやすくするため、$で始まる変数名にしています。


コメント